How To Change The Background On The Dropdown Menu On My Android

Creating & styling dropdown menus on Android
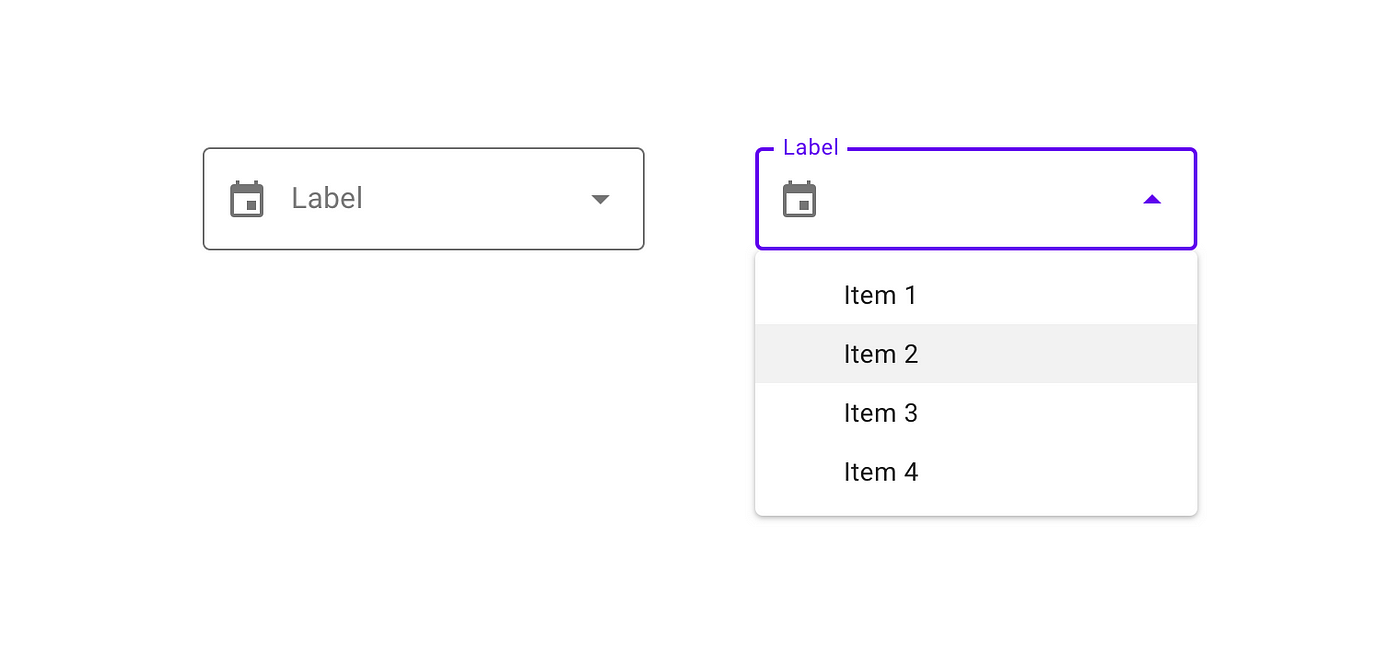
I recently had to implement a customized dropdown menu for my app and it took me a long time to figure out what to style and how to do information technology properly in order to reach the look and feel I was going for. So, in this article, I'll go over how to customize an exposed dropdown menu using a TextInputLayout and an AutoCompleteTextView. We're going to go from this:

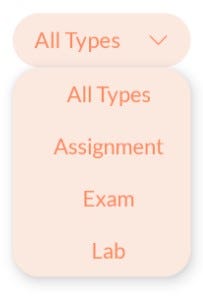
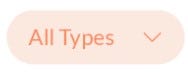
to this:

What are exposed dropdown menus?
Exposed dropdown menus display the currently selected menu item higher up the list of options. Some variations can have user-entered input. On Android, this functionality can be implemented using a TextInputLayout along with a nested AutocompleteTextView which are both components of Android's textile library. Permit's import the library into our project:
implementation 'com.google.android.material:material:1.4.0' I'one thousand besides going to be using ViewBinding for this tutorial, and so make certain you lot enable information technology in your module's build.gradle by adding the following:
android {
...
buildFeatures {
viewBinding true
}
} Designing the basic layout
Let's kickoff by declaring the bones layout of a fabric exposed dropdown card.
<com.google.android.fabric.textfield.TextInputLayout
android:id="@+id/dateFilterContainer" manner="@style/Widget.MaterialComponents.TextInputLayout.FilledBox.ExposedDropdownMenu"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:hint="@string/label"> <AutoCompleteTextView
android:id="@+id/datesFilterSpinner"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:inputType="none"
tools:text="All Time"" />
</com.google.android.material.textfield.TextInputLayout>
Here nosotros're simply adding a TextInputLayout that contains an AutoCompleteTextView which will act as our dropdown. Pay attending to the inputType="none" line since that tells the AutoCompleteTextView that nosotros're non planning on entering any text details by hand. This in combination with the custom way we're assigning to the TextInputLayout, will allow the AutoCompleteTextView to function similar a spinner when clicked.
To learn more about the various bachelor styles and customization options, take a look at Google's Menus — Material Design documentation.
Giving our dropdown a more custom look
Let's begin with the colour that we'll employ for the background of our dropdown.
<color name="pastel_orange_light">#FBE8DF</colour> Next, we're going to create a new filter_spinner_dropdown_bg.xml drawable and use the post-obit code to shape it:
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android">
<solid android:color="@color/pastel_orange_light" />
<corners android:radius="20dp" />
</shape> The last thing we'll demand, is a dropdown icon which will be placed at the end of the TextInputLayout. I used the down arrow from the free plume icon pack. Alright, now that nosotros have all of our resource, allow's style our dropdown further.
First and foremost, we're going to fix the background of our TextInputLayout to the drawable that we created earlier.
Next upward, we're going to round the corners of the box that's placed effectually the TextInputLayout (due to our selected style) by changing the radius of the various corners and also set the boxStrokeWidth and boxStrokeWidthFocused to 0dp since we don't want any outline on our dropdown.
Furthermore, let's add our custom dropdown pointer icon using the endIconDrawable aspect and also tint information technology to match our way using endIconTint.
We're at present done with styling the TextInputLayout, so allow's movement onto the AutoCompleteTextView. Hither we're setting the groundwork="@cypher" and then that it doesn't overlap with the groundwork of our TextInputLayout.
Next, we specify a dropDownSelector drawable, which in this case is going to exist the aforementioned drawable that we created earlier.
The dropDownSelector is a drawable that's used to highlight an item when you click it.
For my app, I didn't want annihilation like that to be visible, so I but ready it to be the same every bit our groundwork drawable.
Standing on, adding the post-obit lines will simply limit the text to a single line and then that everything looks consistent and an ellipsis (...) will be added at the end of the text when information technology's too long.
android:ellipsize="end"
android:maxLines="i"
android:singleLine="true" We're also going to add some padding around the top and bottom since for some reason, the nesting of an AutoCompleteTextView in a TextInputLayout, causes it to clip a flake to the TextInputLayout's bounds.
Lastly, we'll center and style our text a bit, and that'due south information technology. Below is the last lawmaking.
<com.google.android.textile.textfield.TextInputLayout
android:id="@+id/typesFilterContainer" style="@style/Widget.MaterialComponents.TextInputLayout.FilledBox.ExposedDropdownMenu"
android:layout_width="wrap_content"
android:layout_height="40dp"
android:background="@drawable/filter_spinner_dropdown_bg"
app:boxBackgroundColor="@color/pastel_orange_light"
app:boxCornerRadiusBottomEnd="20dp"
app:boxCornerRadiusBottomStart="20dp"
app:boxCornerRadiusTopEnd="20dp"
app:boxCornerRadiusTopStart="20dp"
app:boxStrokeWidth="0dp"
app:boxStrokeWidthFocused="0dp"
app:endIconDrawable="@drawable/ic_arrow_down"
app:endIconTint="@color/pastel_orange_txt_highlight"> <AutoCompleteTextView
android:id="@+id/typesFilter"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="@aught"
android:fontFamily="@font/lato" android:dropDownSelector="@drawable/filter_spinner_dropdown_bg"
android:ellipsize="end"
android:inputType="none"
android:maxLines="one"
android:paddingTop="10dp"
android:paddingBottom="10dp"
android:singleLine="true"
android:text="All Types"
android:textAlignment="eye"
android:textColor="@color/pastel_orange_txt_highlight"
tools:ignore="LabelFor" />
</com.google.android.material.textfield.TextInputLayout>
You should at present have something that looks a lot like this:

Let'south see how we can populate our dropdown with items adjacent!
Specifying dropdown items
In order to set the dropdown items for our card, we demand to use an ArrayAdapter<>() and pass in the context, detail layout and a list of items. In this case, we're going to use the predefined android.R.layout.simple_spinner_dropdown_item layout since it will cover our needs for now but you tin too use a custom layout and customize it even further in a custom ArrayAdapter subclass. Allow's see the code so far:
val adapter = ArrayAdapter(
requireContext(), android.R.layout.simple_spinner_dropdown_item, arraylistOf("All Types", "Assignments", "Exam", "Lab")
)
bounden?.typesFilterSpinner?.setAdapter(adapter)
binding?.typesFilterSpinner?.setText("All Types") Bully, at present that our dropdown menu is populated with items, we'll demand to define a custom drawable to be used equally the dropdown groundwork since right at present, the default white i will be used.
Using a custom dropdown background drawable
Again, nosotros'll brand utilise of our filter_spinner_dropdown_bg.xml drawable. Simply call the setDropDownBackgroundDrawable() on the AutoCompleteTextView and that volition be information technology for the background.
binding?.typesFilterSpinner.setDropDownBackgroundDrawable(
ResourcesCompat.getDrawable(
resources,
R.drawable.filter_spinner_dropdown_bg,
null
)
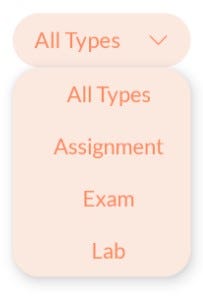
) Alright, nosotros are finally done with the styling of our dropdown. It should now look something like this:

For our last part, we'll see how to handle item click events!
Handling particular click events
In guild to exist notified when a dropdown item is clicked, nosotros're going to simply define our ain AdapterView.OnItemClickListener and use it in our AutoCompleteTextView.
bounden?.typesFilterSpinner.onItemClickListener =
AdapterView.OnItemClickListener { parent, view, position, id->
// do something with the available information
} This concludes this tutorial, you should now have a fully functional and great looking dropdown carte du jour/spinner. If you take whatsoever suggestions, improvements or comments in general, please let me know down in the comments and I'll exercise my best to comprise them. Happy coding!

Source: https://itnext.io/styling-material-exposed-dropdown-menus-on-android-19c7d21a9fcc
Posted by: padgettmilesse.blogspot.com


0 Response to "How To Change The Background On The Dropdown Menu On My Android"
Post a Comment