Can You Change Css Grid Using Javascript
Grids
- Previous
- Overview: CSS layout
- Next
CSS Grid Layout is a two-dimensional layout organisation for the spider web. Information technology lets you lay content out in rows and columns. It has many features that make building complex layouts straightforward. This article will explicate all you demand to know to get started with page layout.
| Prerequisites: | HTML basics (study Introduction to HTML) and an idea of how CSS works (study Introduction to CSS and Styling boxes.) |
|---|---|
| Objective: | To empathize the fundamental concepts of grid layout as well as how to implement information technology with CSS Grid. |
What is grid layout?
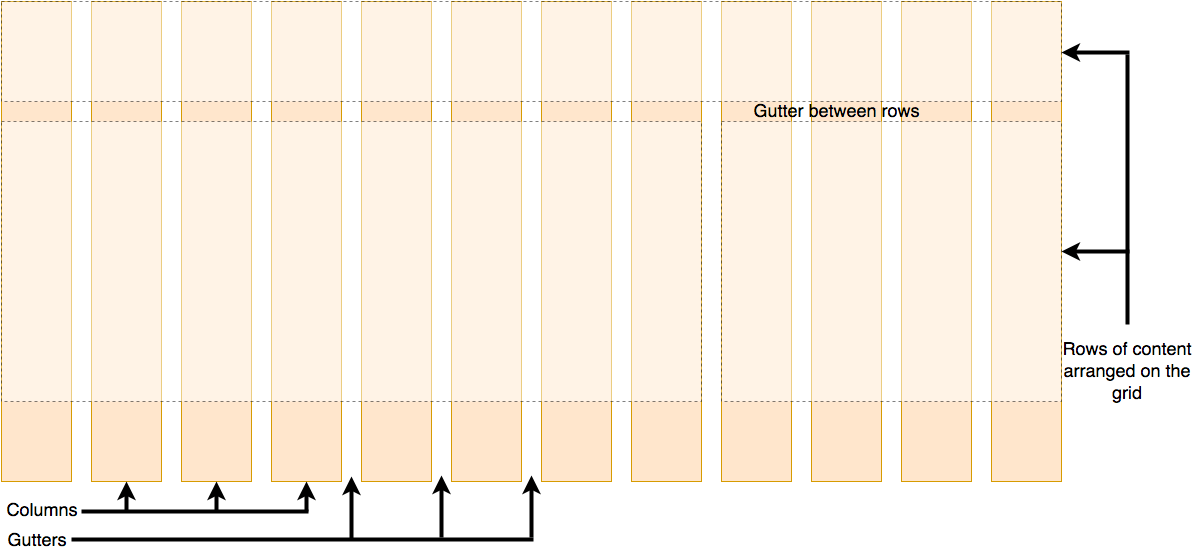
A grid is a collection of horizontal and vertical lines creating a pattern against which we tin line upwards our design elements. They help us to create layouts in which our elements won't jump effectually or change width as we move from page to page, providing greater consistency on our websites.
A grid will typically have columns, rows, and and then gaps between each row and cavalcade. The gaps are usually referred to as gutters.

Creating your grid in CSS
Having decided on the grid that your design needs, you can use CSS Grid Layout to create it. We'll look at the basic features of Grid Layout kickoff and then explore how to create a simple grid system for your project.
The following video provides a nice visual caption of using CSS Grid:
Defining a grid
Equally a starting point, download and open the starting bespeak file in your text editor and browser (you tin can also see information technology alive here). You will see an example with a container, which has some child items. These brandish in normal catamenia past default, so the boxes display ane beneath the other. We'll be working with this file for the kickoff part of this lesson, making changes to see how its filigree behaves.
To define a filigree nosotros utilize the grid value of the display belongings. As with Flexbox, this enables Grid Layout; all of the directly children of the container become filigree items. Add this to the CSS within your file:
.container { display : grid; } Dissimilar Flexbox, the items volition non immediately look any unlike. Declaring display: grid gives you a one column grid, and then your items will keep to display one beneath the other as they exercise in normal flow.
To see something that looks more grid-like, nosotros'll need to add some columns to the grid. Allow'southward add together three 200-pixel columns. You tin can utilise any length unit of measurement or percentage to create these cavalcade tracks.
.container { display : grid; filigree-template-columns : 200px 200px 200px; } Add the 2nd declaration to your CSS rule, so reload the page. Y'all should encounter that the items accept rearranged themselves such that there'southward one in each jail cell of the grid.
Flexible grids with the fr unit
In addition to creating grids using lengths and percentages, we can use the fr unit to flexibly size grid rows and columns. This unit of measurement represents one fraction of the bachelor space in the filigree container.
Change your track listing to the following definition, creating three 1fr tracks.
.container { display : grid; filigree-template-columns : 1fr 1fr 1fr; } You lot should now run across that you have flexible tracks. The fr unit distributes space proportionally. And so if y'all specify unlike positive values for your tracks like so:
.container { display : grid; filigree-template-columns : 2fr 1fr 1fr; } The starting time track at present gets 2fr of the available space and the other two tracks get 1fr, making the first rail larger. You tin mix fr units with fixed length units — in such a case the infinite needed for the fixed tracks is used up first; the remaining space is then distributed to the other tracks.
Note: The fr unit distributes available infinite, non all space. Therefore, if one of your tracks has something large inside it, in that location will exist less free space to share.
Gaps between tracks
To create gaps between tracks we employ the properties column-gap for gaps between columns, row-gap for gaps betwixt rows, and gap as a shorthand for both.
.container { brandish : grid; grid-template-columns : 2fr 1fr 1fr; gap : 20px; } These gaps can be whatsoever length unit or percentage, merely not an fr unit.
Note: The gap properties (column-gap, row-gap and gap) used to exist prefixed past grid-, but this has been changed in the spec in social club to make them usable in multiple layout methods. The prefixed versions volition be maintained every bit an alias, so they'll be safe to use for some time. To exist on the rubber side, you could double up and add both properties to brand your code more bulletproof:
.container { display : grid; grid-template-columns : 2fr 1fr 1fr; grid-gap : 20px; gap : 20px; } Repeating track listings
Y'all can repeat all or only a section of your track listing using the CSS repeat() office. Change your rail listing to the post-obit:
.container { brandish : grid; grid-template-columns : repeat (iii, 1fr) ; gap : 20px; } You'll now get three 1fr tracks just as before. The commencement value passed to the repeat() function specifies the number of times you want the listing to echo, while the second value is a track listing, which may exist one or more tracks that you want to repeat.
The implicit and explicit grid
Nosotros've only specified column tracks so far, nonetheless rows are beingness created to concur our content. This is an example of the explicit versus the implicit grid. The explicit filigree is the 1 that you create using grid-template-columns or filigree-template-rows. The implicit grid is created when content is placed exterior of that grid, such as into our rows.
By default, tracks created in the implicit grid are auto sized, which in general ways that they're big enough to adjust their content. If you wish to requite implicit grid tracks a size, y'all tin employ the grid-auto-rows and filigree-auto-columns properties. If you add grid-auto-rows with a value of 100px to your CSS, you'll see that those created rows are now 100 pixels alpine.
.container { brandish : grid; grid-template-columns : echo (three, 1fr) ; grid-automobile-rows : 100px; gap : 20px; } The minmax() function
Our 100-pixel alpine tracks won't be very useful if we add together content into those tracks that is taller than 100 pixels, in which case it would cause an overflow. It might exist ameliorate to take tracks that are at to the lowest degree 100 pixels alpine and can nonetheless aggrandize if more content becomes added. A adequately basic fact about the web is that you never really know how tall something is going to exist — additional content or larger font sizes can cause issues with designs that try to be pixel perfect in every dimension.
The minmax() function lets us set a minimum and maximum size for a track, for case, minmax(100px, motorcar). The minimum size is 100 pixels, but the maximum is auto, which volition expand to accommodate more than content. Try changing filigree-automobile-rows to use a minmax value:
.container { display : grid; grid-template-columns : repeat (three, 1fr) ; grid-automobile-rows : minmax (100px, auto) ; gap : 20px; } If you add extra content, y'all'll run across that the track expands to allow it to fit. Note that the expansion happens correct forth the row.
Equally many columns as volition fit
We tin combine some of the lessons nosotros've learned near track listing, repeat note, and minmax() to create a useful pattern. Sometimes it'south helpful to be able to enquire grid to create every bit many columns equally will fit into the container. Nosotros exercise this by setting the value of filigree-template-columns using the repeat() function, but instead of passing in a number, pass in the keyword auto-fill. For the second parameter of the function we apply minmax() with a minimum value equal to the minimum track size that we would like to have and a maximum of 1fr.
Effort this in your file now using the CSS below:
.container { display : filigree; filigree-template-columns : repeat (automobile-fill, minmax (200px, 1fr) ) ; grid-car-rows : minmax (100px, auto) ; gap : 20px; } This works because grid is creating as many 200-pixel columns equally will fit into the container, then sharing whatsoever infinite is leftover amongst all the columns. The maximum is 1fr which, as we already know, distributes infinite evenly between tracks.
Line-based placement
We now movement on from creating a grid to placing things on the grid. Our grid always has lines — these are numbered beginning with 1 and chronicle to the writing mode of the document. For example, cavalcade line 1 in English (written left-to-right) would be on the left-mitt side of the grid and row line 1 at the top, while in Arabic (written right-to-left), column line one would exist on the right-manus side.
We can arrange things in accordance with these lines by specifying the start and end line. We do this using the following backdrop:
-
grid-cavalcade-commencement -
grid-column-cease -
filigree-row-start -
grid-row-end
These properties tin all have a line number as their value. You tin can also use the shorthand properties:
-
filigree-column -
filigree-row
These let y'all specify the start and end lines at in one case, separated by a forward slash /.
Download this file as a starting point or run into it live hither. It has a defined grid and a uncomplicated article outlined. You lot can see that auto-placement is placing each item into its own prison cell on the grid.
Permit's instead accommodate all of the elements for our site past using the grid lines. Add together the post-obit rules to the bottom of your CSS:
header { grid-column : 1 / 3; grid-row : 1; } commodity { filigree-column : 2; grid-row : 2; } aside { grid-column : one; grid-row : 2; } footer { grid-column : 1 / three; filigree-row : 3; } Note: you can as well use the value -1 to target the terminate cavalcade or row line, and then count inward from the end using negative values. Note also that lines count always from the edges of the explicit grid, not the implicit filigree.
Positioning with grid-template-areas
An culling fashion to arrange items on your filigree is to apply the grid-template-areas property and give the various elements of your design a name.
Remove the line-based positioning from the last example (or re-download the file to have a fresh starting signal) and add together the following CSS.
.container { display : filigree; grid-template-areas : "header header" "sidebar content" "footer footer" ; filigree-template-columns : 1fr 3fr; gap : 20px; } header { filigree-area : header; } article { grid-expanse : content; } bated { filigree-area : sidebar; } footer { grid-expanse : footer; } Reload the page and you volition run across that your items have been placed merely as before without u.s. needing to apply any line numbers!
The rules for filigree-template-areas are as follows:
- You demand to take every prison cell of the grid filled.
- To span across ii cells, repeat the name.
- To leave a cell empty, utilise a
.(menstruation). - Areas must be rectangular — for instance, you can't take an L-shaped area.
- Areas tin can't be repeated in different locations.
You tin can play around with our layout, changing the footer to but sit down underneath the article and the sidebar to span all the way down. This is a very nice way to depict a layout considering it's clear just from looking at the CSS to know exactly what's happening.
Filigree frameworks in CSS Grid
Grid "frameworks" tend to be based effectually 12 or sixteen-column grids. With CSS Filigree, you don't need any tertiary political party tool to give y'all such a framework — it's already there in the spec.
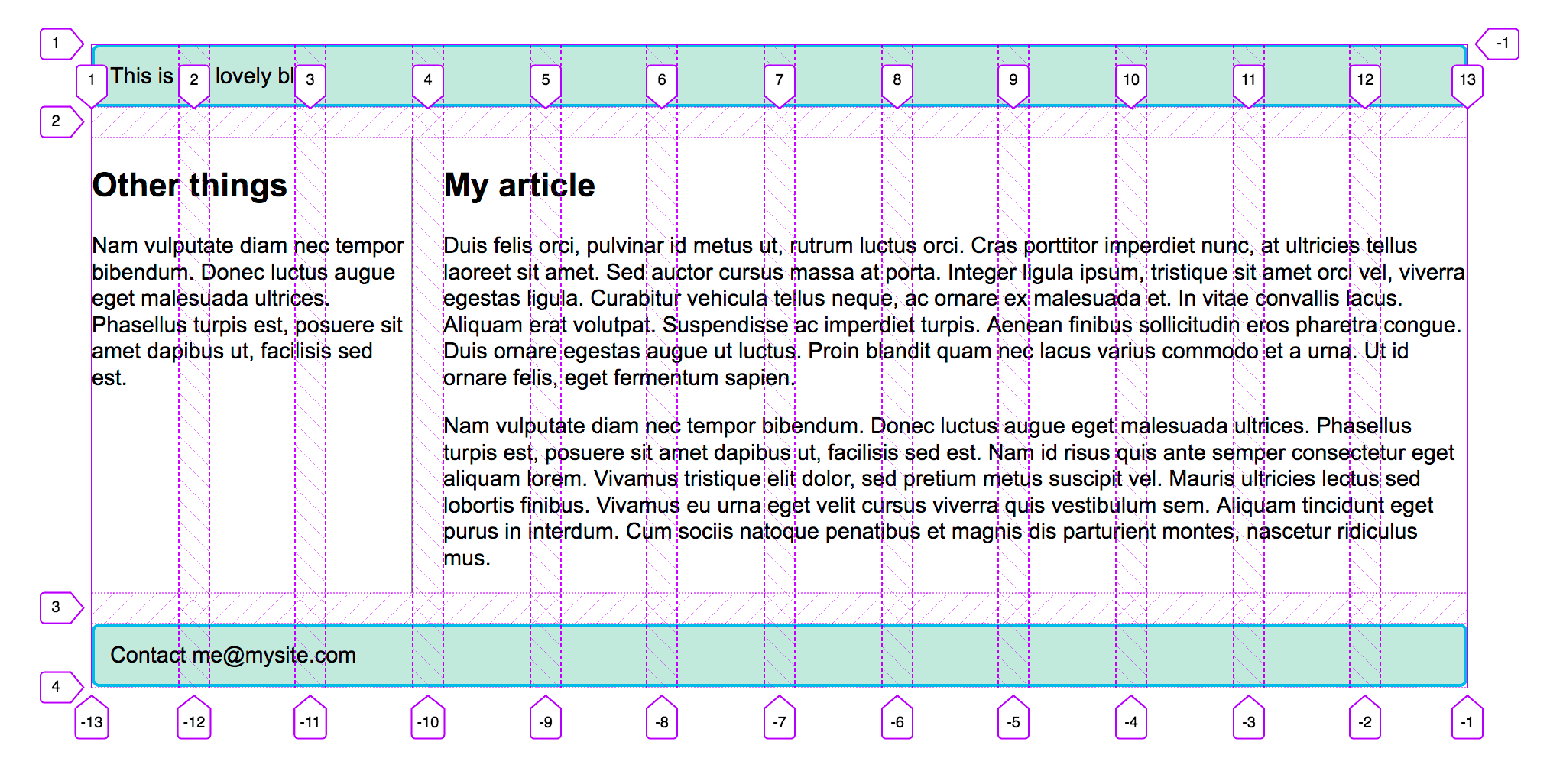
Download the starting point file. This has a container with a 12-cavalcade filigree defined and the same markup nosotros used in the previous two examples. Nosotros can now use line-based placement to place our content on the 12-cavalcade grid.
header { grid-column : one / xiii; grid-row : 1; } article { grid-column : 4 / 13; grid-row : ii; } bated { grid-cavalcade : i / 4; grid-row : ii; } footer { grid-column : i / 13; grid-row : iii; } If you use the Firefox Grid Inspector to overlay the grid lines on your design, you tin can come across how our 12-cavalcade grid works.

Examination your skills!
You've reached the end of this commodity, but can you think the most important information? You lot can find some further tests to verify that you've retained this information before you lot move on — see Test your skills: Grids.
Summary
In this overview, nosotros've toured the main features of CSS Grid Layout. You should be able to start using information technology in your designs. To dig further into the specification, read our guides on Grid Layout, which can exist found beneath.
See likewise
In this module
- Introduction to CSS layout
- Normal menses
- Flexbox
- Grid
- Floats
- Positioning
- Multiple-column layout
- Responsive design
- Beginner's guide to media queries
- Legacy layout methods
- Supporting older browsers
- Key layout comprehension assessment
Source: https://developer.mozilla.org/en-US/docs/Learn/CSS/CSS_layout/Grids
Posted by: padgettmilesse.blogspot.com


0 Response to "Can You Change Css Grid Using Javascript"
Post a Comment